La velocidad de carga web es uno de los factores más importantes para el éxito de un sitio. Afecta a la experiencia del usuario, al posicionamiento en Google y a las conversiones. Pero antes de hacer cambios, necesitas saber cómo va tu web realmente.
La buena noticia es que no necesitas ser experto en programación para medirlo. Existen muchas herramientas gratuitas que te dan datos claros, fáciles de entender y con consejos para mejorar.
En este artículo te contamos cuáles son las mejores herramientas para medir la velocidad de tu web, qué te ofrece cada una y cómo usarlas para que tu sitio cargue más rápido y funcione mejor.
Tabla de Contenidos

Herramientas para medir la velocidad de tu web
Para saber si tu web es rápida, lo primero es medirla bien. No basta con abrirla desde tu móvil y pensar “va bien” solo porque tarda poco en cargar. Lo que a ti te parece rápido, puede no serlo para otras personas… o para Google.
Por eso es importante usar herramientas que analicen el rendimiento de tu sitio de forma objetiva. Estas herramientas miden cada detalle técnico que influye en la velocidad: desde cuánto tarda el servidor en responder hasta si las imágenes están optimizadas.
Impacto del Tiempo de Carga en la Experiencia del Usuario
La velocidad de carga es clave por dos motivos. Primero, porque si una web tarda demasiado en mostrarse, la gente se va. Segundo, porque Google tiene en cuenta la velocidad para decidir en qué posición aparece tu página en los resultados de búsqueda.
Existe una especie de norma no escrita en internet: tu web debería cargar en menos de 2 segundos. A partir de ahí, cada segundo extra aumenta la posibilidad de que el visitante cierre la pestaña y se vaya a otra parte. Y si los usuarios abandonan tu sitio antes de ver lo que ofreces, todo el esfuerzo de marketing o posicionamiento se pierde.
La buena noticia es que no necesitas ser desarrollador ni gastar dinero para saber si tu web va bien. Hay muchas herramientas gratuitas que te dan datos claros y consejos útiles para mejorar. Aquí te mostramos las más recomendadas y lo que puedes esperar de cada una.
| Herramienta | Gratuita | Versión de Pago | Lo más destacado |
|---|---|---|---|
| PageSpeed Insights | Sí | No | Herramienta oficial de Google que analiza el rendimiento en móvil y escritorio, mostrando métricas como los Core Web Vitals y consejos SEO personalizados. |
| GTmetrix | Sí | Sí | Analiza la velocidad de carga y estructura técnica de tu web, con gráficos en cascada, recomendaciones y comparativas. Requiere registro para funciones avanzadas. |
| Pingdom Tools | Sí | Sí | Ideal para pruebas rápidas desde diferentes regiones. Muestra tiempos de carga, número de peticiones y peso de la página. Interfaz muy sencilla. |
| WebPageTest | Sí | No | Permite hacer test desde distintas ubicaciones, navegadores y velocidades. Ofrece informes muy completos con muchas métricas técnicas. Gratuita y sin registro. |
| Chrome DevTools | Sí | No | Viene incluido en el navegador Chrome. Permite ver cómo se cargan los elementos de la web en tiempo real y hacer auditorías con Lighthouse desde el propio navegador. |
Google PageSpeed Insights

Esta es la herramienta oficial de Google para analizar la velocidad y el rendimiento de cualquier web. Es muy popular porque es fácil de usar y ofrece información que realmente importa para el posicionamiento en buscadores.
Al introducir la URL de tu página, PageSpeed Insights muestra una puntuación general del 0 al 100 y separa los resultados para móviles y ordenadores. Lo más interesante es que analiza las Core Web Vitals, unas métricas clave que miden la experiencia real del usuario al navegar por tu sitio.
También te da recomendaciones específicas para mejorar la velocidad, como optimizar imágenes o reducir el tiempo de bloqueo de scripts.
No necesitas instalar nada, ya que es una herramienta online y totalmente gratuita. Está pensada tanto para usuarios básicos como para desarrolladores. En este post hablamos sobre cómo usarlo.
- Mide la experiencia de usuario con las métricas Core Web Vitals. Si no sabes qué es esto puedes ver esta info de Google.
- Da consejos concretos sobre qué puedes mejorar
- Diferencia entre resultados para móvil y escritorio
Puedes acceder a esta herramienta directamente desde su web oficial de análisis.
GTmetrix

GTmetrix ofrece un análisis técnico muy completo, pero con una presentación bastante clara incluso para quienes no tienen conocimientos avanzados. Muestra informes detallados sobre el tiempo de carga, el tamaño de la página y el rendimiento de cada recurso individual (imágenes, scripts, hojas de estilo…).
Una de sus funciones más útiles es el gráfico de cascada (“waterfall”), que muestra cómo se cargan todos los elementos y cuánto tarda cada uno. También ofrece una vista por pestañas donde puedes ver recomendaciones para mejorar el rendimiento.
GTmetrix tiene una versión gratuita muy completa, aunque para acceder a opciones avanzadas como elegir el país desde donde se hace la prueba o guardar historiales necesitas una cuenta de pago.
- Muestra cómo se carga cada parte de la web
- Ofrece recomendaciones organizadas por prioridad
- Incluye una versión gratis útil y versiones de pago con más funciones
Si quieres hacer una prueba con tu web, puedes hacerlo fácilmente desde esta página de análisis.
Pingdom Tools

Pingdom es una opción muy sencilla y rápida para medir el rendimiento de una web sin complicaciones. Solo tienes que pegar tu URL, elegir una ubicación desde la que hacer el test, y en segundos te da un informe con los datos más relevantes.
El informe incluye el tiempo total de carga, el tamaño de la página, el número de peticiones al servidor y una nota general de rendimiento. También incorpora un gráfico de cascada que te permite ver qué elementos están tardando más.
Aunque tiene una interfaz muy simple, Pingdom guarda muchas funciones extra para quienes contratan la versión de pago, como el monitoreo en tiempo real o los informes por correo. Aun así, el análisis básico gratuito es más que suficiente para la mayoría de usuarios.
- Análisis rápido con solo pegar tu URL
- Pruebas desde distintas ubicaciones del mundo
- Interfaz clara con datos esenciales
Puedes probar cómo funciona desde aquí mismo.
WebPageTest

WebPageTest es una de las herramientas más completas que existen para analizar la velocidad web. Aunque su interfaz no es tan moderna como otras, ofrece muchas más opciones de configuración.
Permite seleccionar desde qué ciudad se hace el test, con qué navegador (Chrome, Firefox, móvil…) y a qué velocidad de conexión. Esto permite simular cómo ve la web alguien con una conexión lenta desde otro país. También puedes hacer varias pruebas seguidas para comparar resultados.
Es completamente gratuita y muy usada por profesionales que quieren datos detallados. Sus informes son extensos, con información sobre el tiempo hasta el primer byte (TTFB), los redireccionamientos, la carga visual y más.
- Simulación desde diferentes ubicaciones y dispositivos
- Informes técnicos muy detallados
- Completamente gratis y sin registro
Si te interesa hacer pruebas más avanzadas, puedes hacerlo desde este sitio.
Google Chrome DevTools

Esta herramienta no es una web externa, sino parte del propio navegador Google Chrome. Al pulsar F12 o hacer clic derecho y seleccionar «Inspeccionar», accedes a las herramientas de desarrollo que permiten ver cómo se comporta tu web en tiempo real.
En la pestaña “Network” puedes analizar cómo se cargan los archivos uno a uno, cuánto pesan y cuánto tardan. Y desde la pestaña “Lighthouse” puedes ejecutar una auditoría completa que evalúa rendimiento, accesibilidad y buenas prácticas.
Aunque está pensada para perfiles más técnicos, cualquiera puede explorar sus funciones básicas y obtener información útil. Y lo mejor: no necesitas instalar nada.
- Integrada en el navegador Chrome
- Permite ver la carga en tiempo real
- Incluye auditorías automáticas con Lighthouse
Para acceder solo necesitas abrir Chrome y seguir estas instrucciones básicas.
Hosting web ultra rápido en Loading
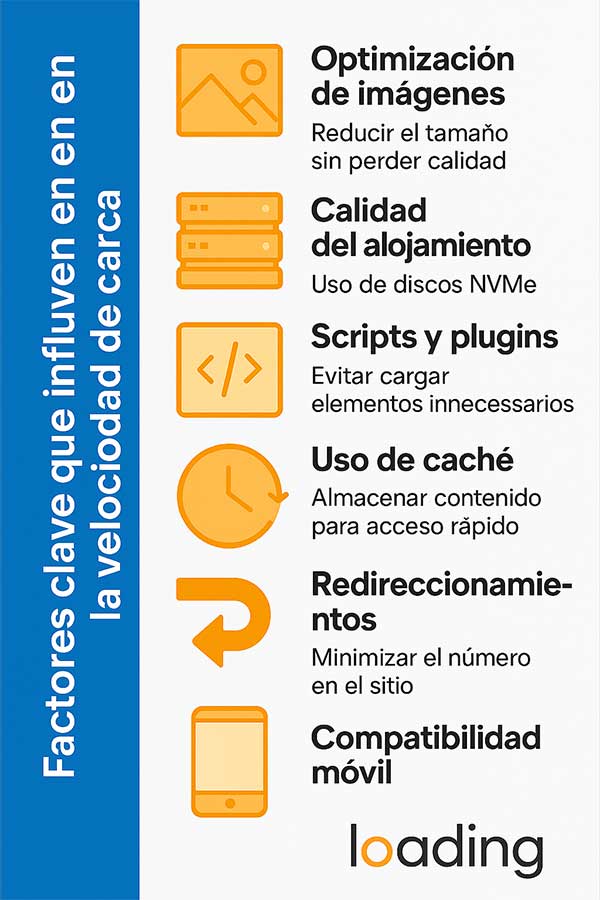
Una web rápida no depende solo de lo que se ve. También necesita un buen motor por detrás. Por eso es tan importante elegir un hosting rápido y optimizado desde el principio.
En Loading ofrecemos un hosting barato y de alto rendimiento, con discos NVMe que mejoran la velocidad de carga desde el primer momento. Usamos hardware de última generación, con servidores ubicados en España y IP nacional, lo que también mejora el posicionamiento si tu público está aquí.

Todos nuestros planes incluyen certificado SSL gratis, copias de seguridad automáticas, instalación en un clic de WordPress y otras aplicaciones, y soporte 24 horas en español, ya sea por teléfono, chat o ticket. Además, puedes elegir la versión de PHP que más te convenga y activar distintos sistemas de caché para afinar aún más el rendimiento.
Si ya tienes tu web en otro proveedor, no te preocupes. En Loading te ayudamos con la migración gratuita, sin complicaciones ni interrupciones. Y si algo no va como esperabas, tienes 30 días de garantía de devolución.
Conclusión
Medir la velocidad de tu web no es algo opcional. Es una parte clave para mejorar la experiencia de tus visitantes, posicionar mejor en Google y evitar que la gente abandone tu página antes de ver lo que ofreces.
Por suerte, no necesitas ser experto para empezar. Con las herramientas que hemos visto puedes analizar tu sitio de forma rápida, gratuita y efectiva. Te darán datos claros sobre qué está fallando y cómo puedes mejorar.
La clave está en probar con frecuencia, seguir las recomendaciones más importantes y no obsesionarse con la puntuación. Lo importante es que tu web cargue bien, funcione mejor y retenga a quien entra. Haz del análisis de velocidad un hábito. Tu web, tus usuarios y tu posicionamiento te lo agradecerán.