Las imágenes son una parte esencial de cualquier sitio web. Ya sea que tengas un blog personal, una tienda online o una página corporativa, las imágenes son cruciales para captar la atención de tus visitantes y transmitir tu mensaje de manera efectiva. Sin embargo, las imágenes también pueden ser una de las principales causas de que tu sitio web cargue lento. Y sabemos que, en el mundo online, la velocidad lo es todo. Si tu página tarda demasiado en cargar, los usuarios podrían irse antes de ver todo tu contenido y convertir imágenes a WebP te ayuda a que esto no pase, haciendo que tus imágenes pesen muy poco, pero sin perder calidad.
¿Qué son las imágenes WebP?
El formato WebP fue desarrollado por Google en el año 2010 con el objetivo de reducir el tamaño de las imágenes de internet sin pérdida. Este nuevo formato de imagen es capaz de reducir hasta un 30% el peso del archivo respecto a los formatos habituales como pueden ser el JPG, JPEG o PNG, pero sin perder calidad.
Otra característica del formato WebP es que también permite imágenes animadas, por lo que, teniendo en cuenta su alta compresión junto con otras características como la profundidad de color de 24 y canal de 8 bits, también lo convierten en el mejor candidato para sustituir al formato GIF.
¿Qué ventajas tiene el formato WebP?
- Compresión con y sin pérdida:
Comparándolo con el formato JPG, el cual solo permite compresión con pérdida, con el formato WebP es posible realizar la compresión con y sin pérdida. - Ahorro de espacio en el servidor:
Si decidimos convertir las imágenes de nuestra web a WebP conseguiremos ahorrar espacio en el servidor, sin perder calidad. - Aumento de velocidad de carga web:
Otra consecuencia de la reducción del peso de los archivos, es que nuestra web cargará más rápido. - Permite imágenes con fondo transparente.
- Admite imágenes animadas.
A continuación, un ejemplo comparativo entre una imagen JPG y la misma convertida a WebP donde puedes apreciar la relación calidad-peso de la imagen.

JPG 72ppp (173kb)

WebP 72ppp (74,8kb)
Imagen: tawatchai07 / Freepik
¿Qué inconvenientes tiene el formato WebP?
- Menor resolución de imagen:
El formato WebP soporta imágenes de hasta 16.383×16.383 píxeles, mientras que el JPG puede llegar hasta los 65.535×65.535 píxeles. Pero teniendo en cuenta que es un formato ideado para utilizar en entorno web, este punto no es relevante ya que en este contexto no vamos a utilizar imágenes con tanta resolución. - Compatibilidad con navegadores:
Aunque actualmente los navegadores más populares ya soportan este formato, todavía hay algunos como Internet Explorer, o versiones antiguas de otros como Firefox que no son compatibles. En este enlace puedes comprobar las compatibilidades con las distintas versiones de los navegadores web. - Visualización del archivo:
Por el momento, el formato WebP no puede abrirse en los habituales visualizadores de imágenes, aunque esto irá cambiando a medida que el formato se vaya extendiendo.
¿Cómo abrir el formato WebP?
- Lo más fácil y rápido es abrirlo en un navegador web, simplemente arrastrando el archivo a la ventana.
- Si eres usuario de Windows, en el clásico Paint también puedes ver y editar la imagen.
- O, si quisieras abrirlo por ejemplo con Photoshop, esto es posible en su versión 23.2, pero si tienes la versión 23.1 o alguna anterior, necesitarás instalar el plugin WebPShop. Aquí puedes encontrar más información acerca de cómo trabajar con WebP en Photoshop así como los enlaces de descarga del plugin que hemos comentado.
Convertir imágenes a WebP
Convertir imágenes a WebP es más fácil de lo que piensas, y hay varias herramientas que pueden ayudarte a hacerlo sin complicaciones . Aquí te mostramos algunas de las mejores opciones para que elijas la que más se adapte a tus necesidades.
Uso de Software de Edición de Imágenes
Photoshop Si utilizas Photoshop, puedes convertir tus imágenes a WebP con un par de pasos sencillos. Si tienes la versión 23.2 o superior, puedes guardar directamente en WebP. Para versiones anteriores, necesitarás instalar el plugin WebPShop.
- Abrir la imagen en Photoshop.
- Ir a «Archivo» > «Guardar como…».
- Seleccionar WebP en el menú desplegable de formatos.
Para versiones anteriores:
- Descargar e instalar el plugin WebPShop desde aquí.
- Reiniciar Photoshop y seguir los pasos mencionados anteriormente.
GIMP GIMP es una opción gratuita y de código abierto para convertir imágenes a WebP.
- Abrir la imagen en GIMP.
- Ir a «Archivo» > «Exportar como…».
- Seleccionar WebP en el menú desplegable de formatos y hacer clic en «Exportar».
Herramientas Online para la Conversión
Existen diversas herramientas online que te permiten convertir imágenes a WebP de manera rápida y sencilla. Aquí te presentamos algunas de las más populares:
Ezgif
- Visita ezgif.com.
- Selecciona «WebP» en el menú de formatos.
- Sube tu imagen y haz clic en «Convertir».
Convertio
- Visita Convertio.
- Selecciona los archivos que deseas convertir.
- Elige WebP como formato de salida y haz clic en «Convertir».
Online-Convert
- Visita Online-Convert.
- Sube tu archivo o ingresa la URL de la imagen.
- Configura las opciones de conversión si es necesario y haz clic en «Iniciar conversión».
Squoosh
- Visita Squoosh.
- Arrastra y suelta tu imagen en la página.
- Selecciona WebP en el menú desplegable y ajusta la calidad según tus necesidades.
Comparativa de Herramientas de Conversión
Para facilitar tu elección, aquí te dejamos una tabla comparativa de varias herramientas de conversión a WebP.
| Herramienta | Gratuita | Calidad de Conversión | Facilidad de Uso | Formatos Soportados |
|---|---|---|---|---|
| Ezgif | Sí | Alta | Muy Fácil | JPG, PNG, GIF |
| Convertio | Sí | Alta | Fácil | JPG, PNG, GIF, BMP |
| Online-Convert | Sí | Alta | Moderada | JPG, PNG, GIF, BMP |
| Squoosh | Sí | Muy Alta | Muy Fácil | JPG, PNG, GIF |
Implementación de WebP en Diferentes CMS
WordPress
Si usas WordPress, puedes integrar WebP fácilmente utilizando plugins específicos. Aquí te mostramos cómo hacerlo:
WebP Express
- Instala y activa el plugin WebP Express.
- Configura el plugin desde el menú «Ajustes» > «WebP Express».
- Selecciona las opciones de conversión y guarda los cambios.
ShortPixel
- Instala y activa el plugin ShortPixel Image Optimizer.
- Ve a «Configuración» > «ShortPixel».
- Activa la opción «Convertir a WebP» y guarda los cambios.
Joomla
Para Joomla, puedes utilizar extensiones como JCH Optimize para habilitar WebP.
- Instala y activa la extensión JCH Optimize.
- Configura la extensión para permitir la conversión a WebP.
Drupal
En Drupal, puedes usar módulos como ImageAPI Optimize y ImageMagick.
- Instala y activa los módulos ImageAPI Optimize e ImageMagick.
- Configura los módulos para habilitar la conversión de imágenes a WebP.
Convertir imágenes de Prestashop a WebP
Si eres cliente de Loading y quisieras convertir todas las imágenes de tu tienda Prestashop a WebP, puedes hacerlo activando el módulo pagespeed desde el panel de control Plesk de tu hosting PrestaShop, con tan solo un par de clics:
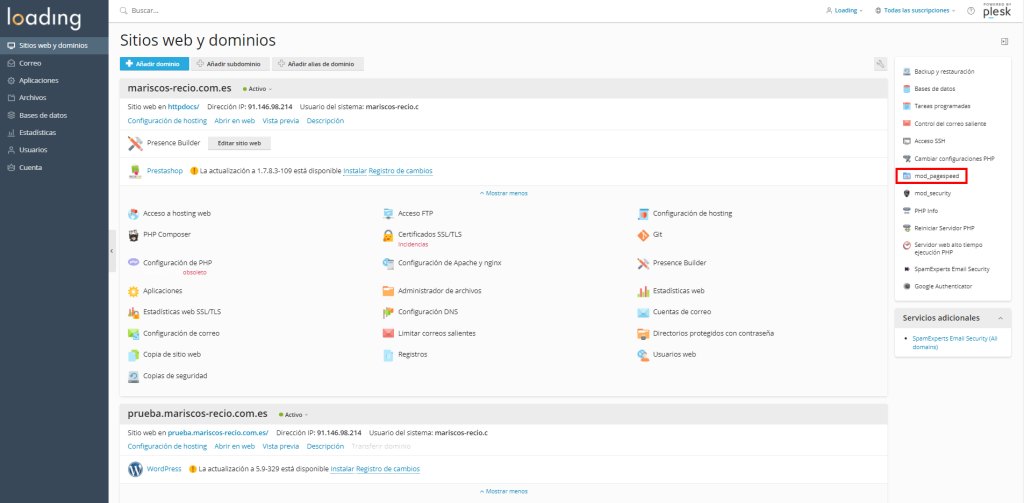
- Accede al panel de control de Plesk y en el menú de la derecha, haz clic en mod_pagespeed.
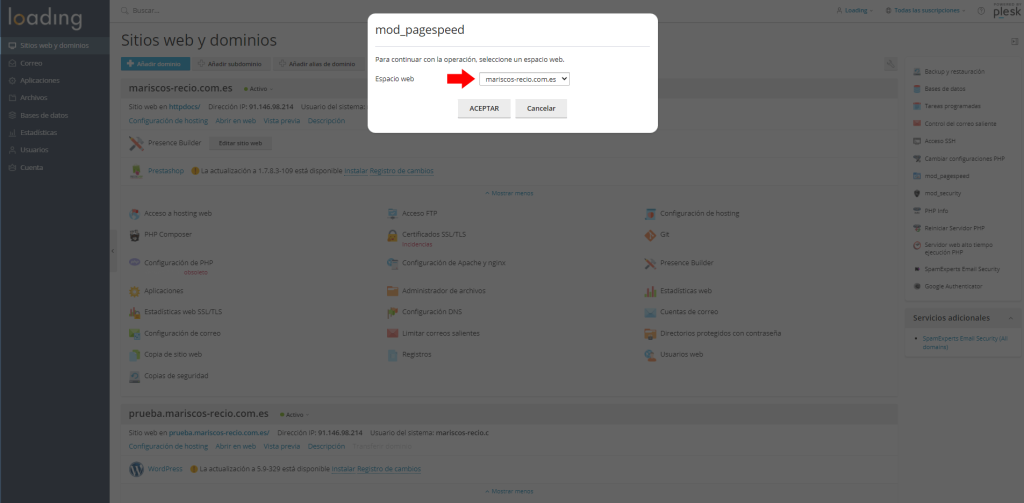
- Selecciona el dominio en el que tienes instalado Prestashop y haz clic en Aceptar.
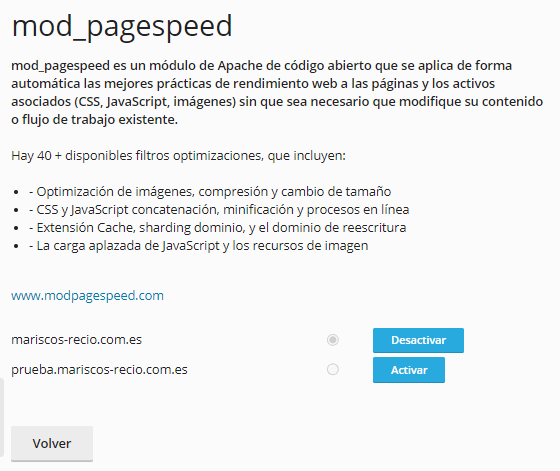
- Finalmente aparecerá una ventana en la que se muestra información y características del módulo pagespeed. Este módulo, no solo optimizará las imágenes, si no que también se encargará de optimizar el código entre otras cosas.
- En el caso de que quisieras desactivar el módulo, solo tienes que repetir los pasos y darle a Desactivar.
Como ves, gracias formato WebP tienes la posibilidad de reducir al máximo los archivos de imagen de tu web, algo que influirá de manera positiva en el rendimiento de esta.
Si por el momento no te apetece pasarte el WebP pero aun así te interesa saber cómo optimizar las imágenes de tu sitio web, te recomendamos que le eches un ojo a este post en el que hablamos sobre los formatos JPG, PNG y GIF, así como nuestra publicación de Instagram 5 Tips para optimizar las imágenes de tu web.
Conlusión
Adoptar el formato WebP para las imágenes de tu sitio web es una decisión inteligente que puede marcar una gran diferencia en términos de rendimiento y experiencia del usuario.
Este formato no solo reduce significativamente el tamaño de los archivos sin perder calidad, sino que también ofrece ventajas adicionales como soporte para transparencia y animaciones, superando así a los formatos tradicionales como JPG y PNG.
Las herramientas y métodos para convertir imágenes a WebP son variadas y accesibles, desde software de edición como Photoshop y GIMP, hasta prácticas soluciones online como ezgif y Squoosh. Además, la implementación en diferentes CMS, como WordPress, Joomla y Drupal, es sencilla y puede hacerse en pocos pasos.
Al optimizar las imágenes de tu sitio web con WebP, no solo mejorarás la velocidad de carga y la experiencia del usuario, sino que también te asegurarás de que tu sitio esté preparado para el futuro de la web.
¿Qué esperas para comenzar a usar WebP y disfrutar de todos sus beneficios? ¡Haz la prueba y sorpréndete con los resultados!

Síguenos en: